ブログを始めてしばらく。ワードプレスのレイアウトを見て、あれ?アーカイブ(月別に投稿したブログが表示される部分)が間延びしてきた!と気付く時はありませんか?
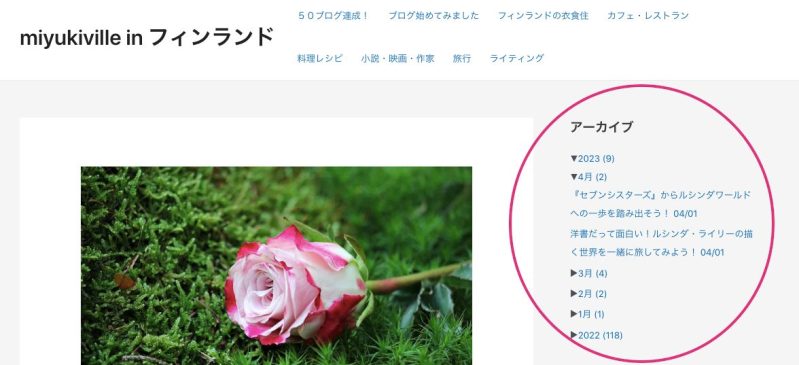
ブログを始めて早一年。カスタマイズやらウィジェットやら設定を忘れてきた頃に、ページを見たところ。

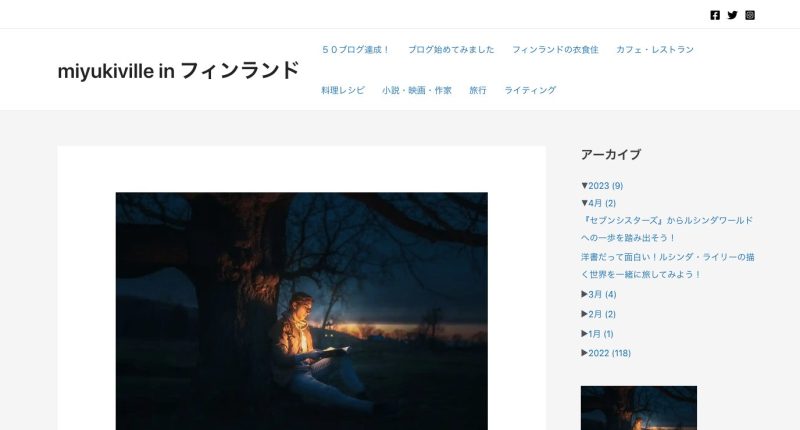
こんな感じになっていることに気づきました。ブログ歴が長くなればなるほど、これがどんどん長くなってきて、なんかちょっぴり見栄えが悪い。
このアーカイブ部分を収納できたら、スッキリするかも?
そんなことでお悩みの方に向けて、本記事ではプラグインを使って折りたたみアーカイブを作る方法を紹介します。
コーディングが全くわからない人でも簡単に3ステップでできる方法なので、アーカイブをスッキリさせたい方はお試しください。

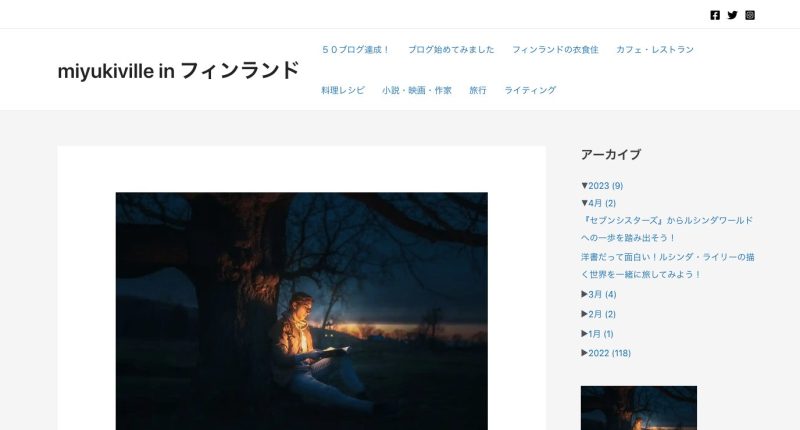
プラグインを使うだけでこんなにスッキリ!むしろさみしくなってしまいました。
おまけに月別の投稿数まで表示してくれるようにしてくれるなんとありがたい機能なんでしょう!
ほかのプラグイン設定と同じく基本の設定のみなので、高度設定の説明はしていないので超初心者さん向けです。
ステップ1 : Collapsing Archivesのプラグインをインストールする
まずは“Collapsing Archives”のプラグインを選択してインストールしましょう。
1. プラグイン、新規追加を選ぶ
サイドバーにあるプラグインを開くと新規追加の表示が出ます。


2. 検索画面に“Collapsing Archives”と入れる
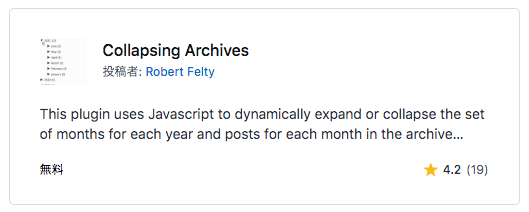
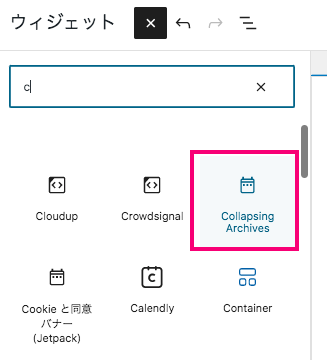
🔍マークのあるところに“Collapsing Archives”と入れて検索すると、いくつかの目次プラグインが出てきますが、




これを選んでくださいね!
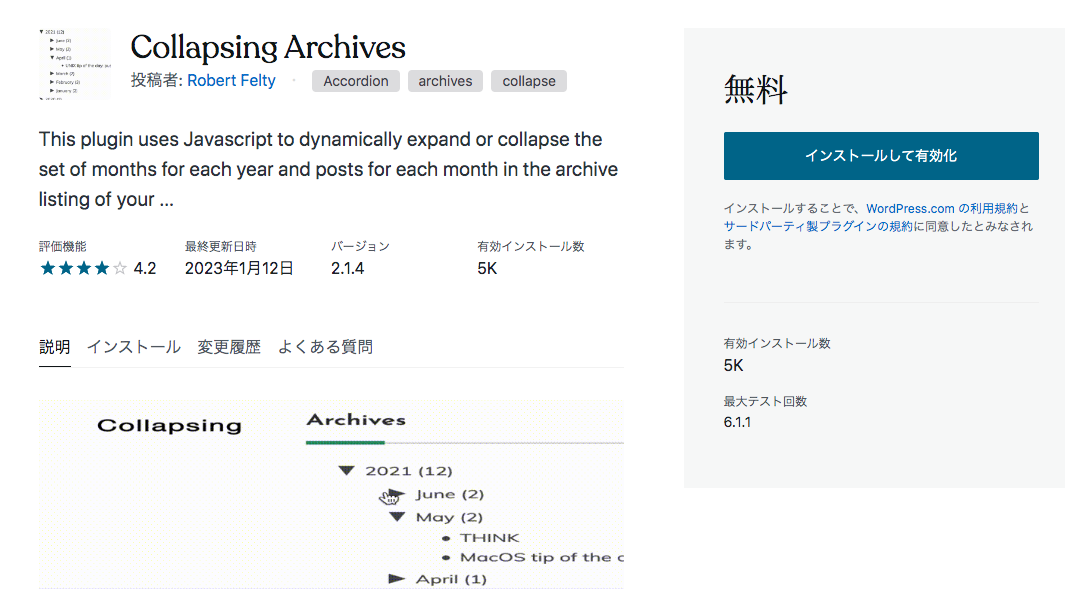
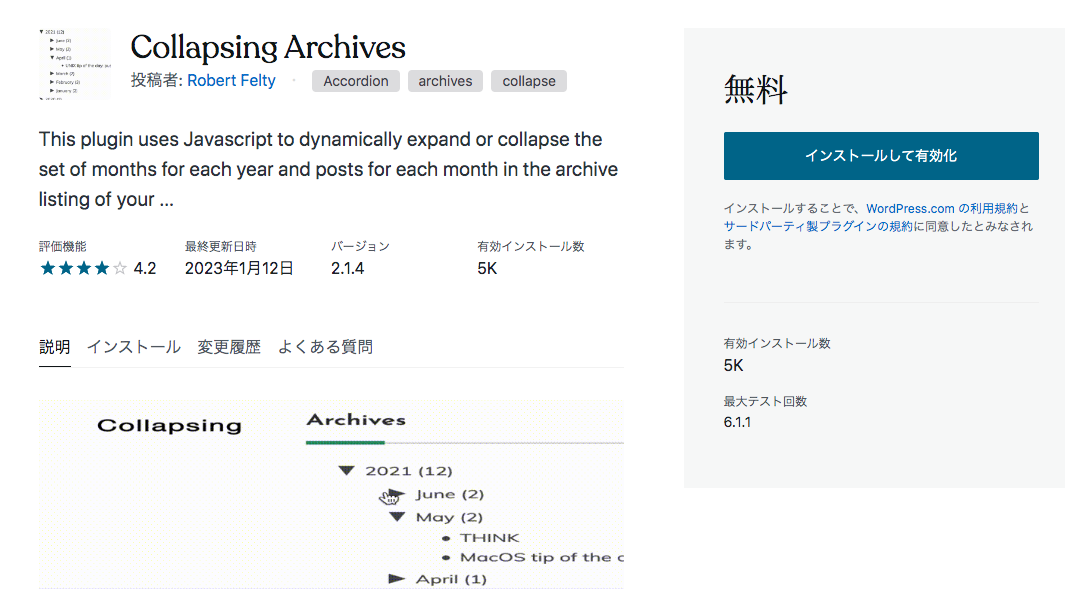
3. インストールして有効化ボタンを押す


クリックするとこんな画面になり、無事に追加されたことがわかります。


これでステップ1、プラグインのインストールは完了です。次にインストールした“Collapsing Archives”の設定をしていきましょう。


ステップ2 : Collapsing Archivesの設定をする
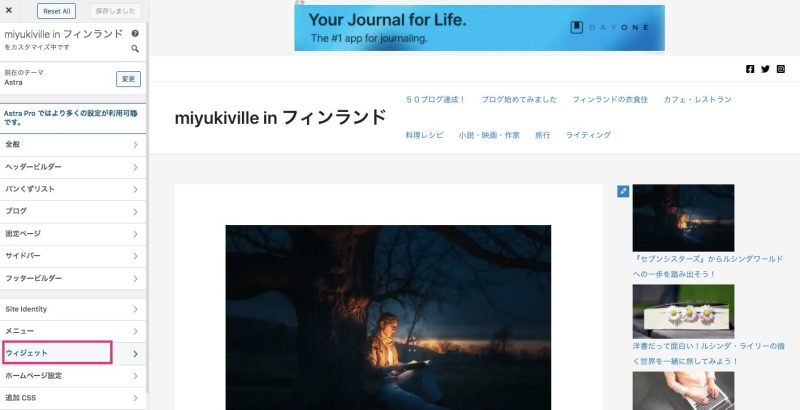
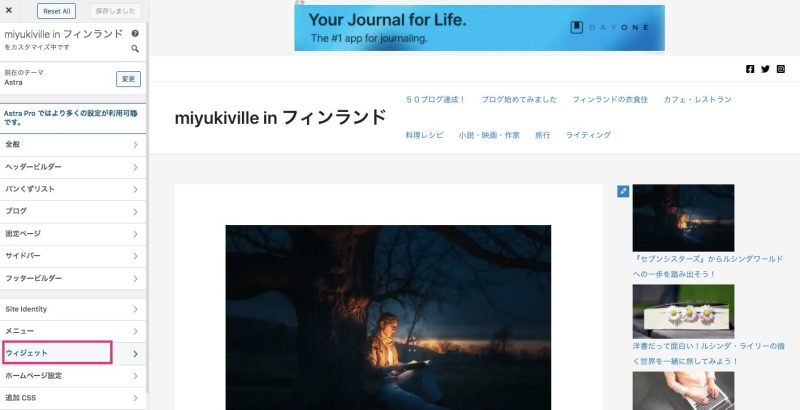
サイドバーの外観をクリックするとこのような画面になります。


設定はカスタマイズでもウィジェットでもできますが、まずはウィジェット編から。
1) ウィジェットでアーカイブの設定をする
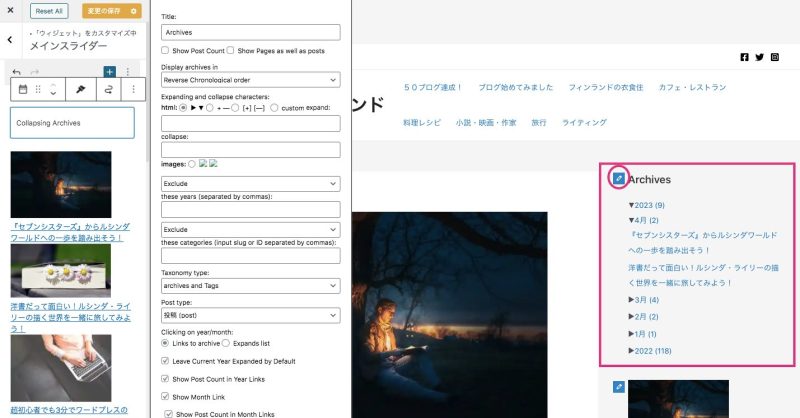
まず、ウィジェットをクリックすると以下のような画面に。右上の赤丸で囲んだ ^ 部分をクリックすると折りたためるので、メインスライダー(サイドバー)に入れたいか、ヘッダーに入れたいか、フッターに入れたいか選びましょう。アーカイブはサイドバーに入れたかったので、メインスライダーを選択しました。




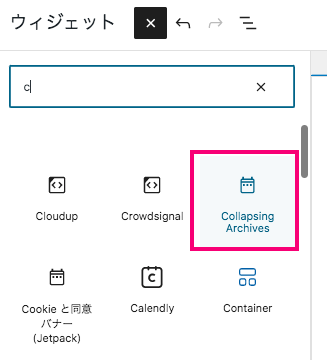
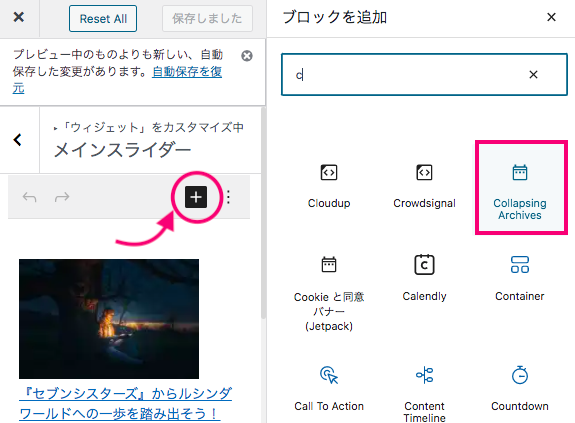
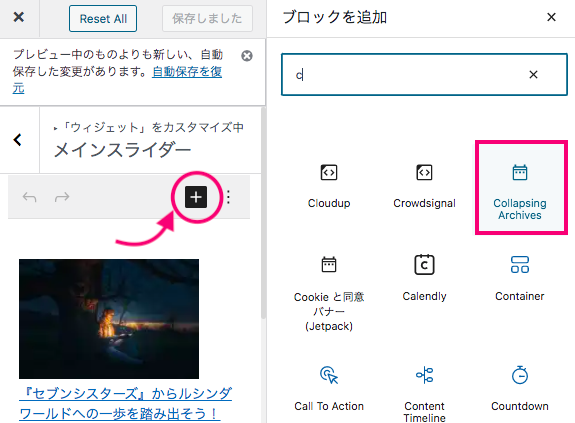
アーカイブを入れる方法は、ウィジェットの横に➕マークをクリックすること。そうすると検索画面になるので、全部の文字“c”を入れてみましょう。cのついたいくつかの候補が出てくるので、その中からCollapsing Archivesを選んでください。
➕マークはメインスライダーの1番下にも表示されるので、そこから追加することも可能です。


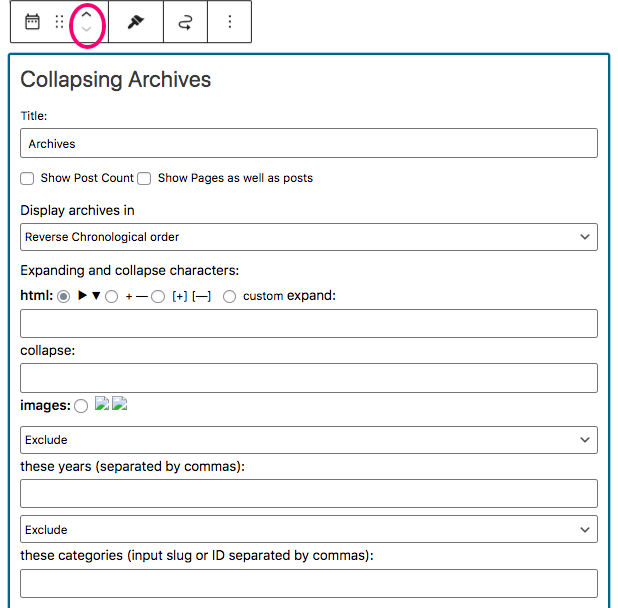
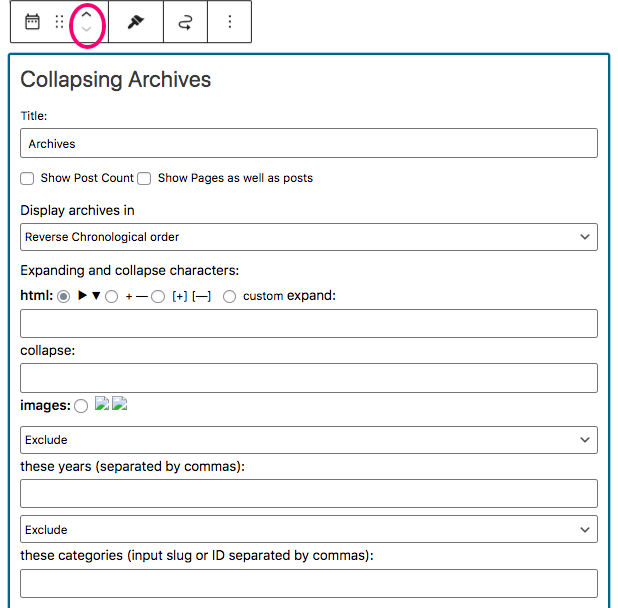
追加した後はこんな感じの画面になります。


赤い ^ 部分をクリックするとブロックが移動できるので、好きな場所に動かしましょう。わたしは一番上に表示したかったので、一番上まで持っていきました。
細かい設定はまた後ほど説明しますね。次はカスタマイズ編です。
2) カスタマイズでアーカイブの設定をする
カスタマイズをクリックすると以下のような画面に。その中からウィジェットを選択しましょう。


また、メインスライダーが出てくるので、クリック。


ここも同様に、➕マークがあるので“c”を入れて検索・追加しましょう。


追加されたアーカイブは1番下に行きます。下部分にも➕マークがあるので、検索が可能です。


赤い ^ 部分をクリックするとブロックが移動できるので、1番上に。ブログにこんな感じに反映されることがわかりますね。


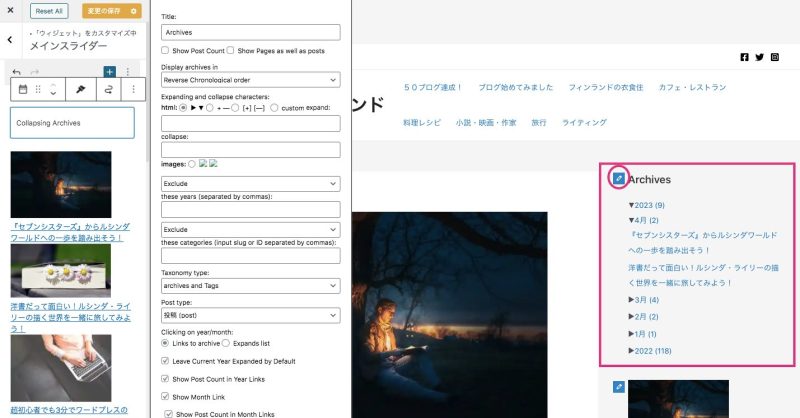
これで、アーカイブが右サイドの一番上に表示されました。細かい設定はアーカイブ左上のペンマークでも編集できます。
では次に細かい設定を見てみましょう。
3) Collapsing Archivesの設定
ここまで設定ができればほぼ完成です。このままでも十分に機能するので変更しなくてもOKですが。
それでも、ちょっと変更をしたい人は細かいCollapsing Archivesの設定もできるので参考にしてみてください。




わたしが行った変更はタイトル名を“アーカイブ”に、年、月別の記事数を加え、最新月のブログのタイトルも表示できるようにしました。何年も続けている方は年、月別の記事数だけでもいいと思いますが、わたしはまだ記事数が少なすぎて少しさみしくなってしまったので、タイトルも入れてみました。タイトルに日付を入れることも可能です。




この辺りは自分の好きなタイプに試しながらカスタマイズするのがいいでしょう。
ステップ3 : 設定が保存されているか確認する


設定が全て完了したら、自分のサイトを確認しましょう。


わたしのブログもこんなにスッキリしました。月別のブログ数も入っていて、なんだかブログらしいページになりスッキリ!
まとめ


ワードプレスでブログを始めてしばらく経ってから、アーカイブがなんだか間延びしてビヨーンとしている方!
今がスッキリ・アーカイブに変更する良い時期です。
私のような初心者でも、3分あればできる超簡単な3ステップです。
- Collapsing Archivesのプラグインをインストールする
- Collapsing Archivesの設定をする
- 設定が保存されているか自分のページを見て確認する
と、プラグインを今までインストールしたことがある方なら問題なくサクサクとできるでしょう。
とても簡単なので、ぜひお試しください。
ブログを始める前はアーカイブ自体、謎の言葉でした。
アーカイブ、の言葉がわからなくてもこのブログに辿り着けたら嬉しいなぁ、と思います。
1年前は、サイドバー部分にカテゴリーを入れることもできませんでしたが、同じ方法でカテゴリー追加もできました。
歩みは遅いながらも少しずつ前進していると信じて、本日のブログを終えたいと思います。
ブログを始めたばかりで何を手をつけたらいいかわからない!というブロガーの皆さまのお悩みが解決できれば嬉しく思います。
最後まで読んでくだき、ありがとうございます!




コメント
コメント一覧 (1件)
[…] 2023/04/03プラグインで折りたたみアーカイブを作る方法(ワードプレス) … そんなことでお悩みの方に向けて、本記事ではプラグインを使って折りたたみ …. => 続きを読む […]